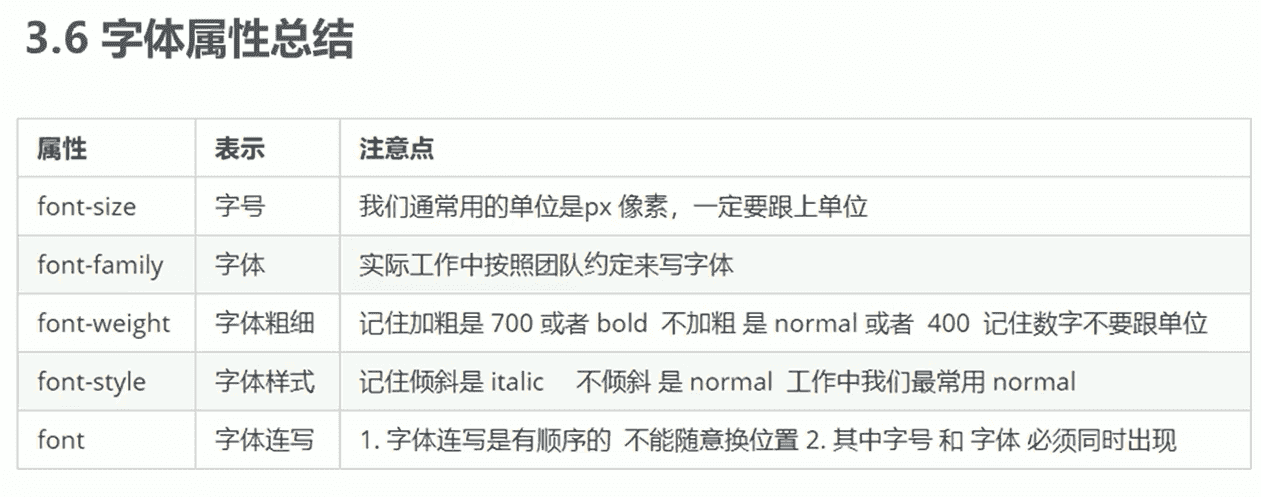
3.字体属性
1082字约4分钟
2024-12-02
定义字体类型
- 字体类型之间要用
,(英文状态下的逗号)隔开 - 一种字体的名称是由多个单词组成的,那么使用该字体则需要给该字体加引号
""(英文状态下的双引号) - 尽量使用系统默认字体,这样保证兼容性
- 如果定义了多个字体,那么系统默认会使用第一个字体,如果系统中没有第一个字体,则会使用第二个字体,这样以此类推
div {
font-family: Arial, "Microsoft Yahei", "微软雅黑";
}定义字体大小
px(像素)大小是我们网页最常用的单位- 不同浏览器默认显示文字的大小可能不一样,所以我们设计一个网页的时候尽量规定好网页的字体大小
- 当我们设置
body标签中所有文字大小的时候,标题标签中的文字大小不会受到影响(h标签);所以如果你要修改标题标签中的字体大小,则需要单独给标题标签设置选择器来设置文字大小
body {
font-size: 40px;
}定义字体加粗
- 推荐使用数字来定义字体的粗细,数字后面不用接单位
- 如果某段文字的内容很重要,则优先推荐使用
strong标签来定义 - 数字
400相当于是normal,700相当于是bold
body {
font-weight: 400;
}定义文字样式
| 属性值 | 作用 |
|---|---|
normal | 默认值,浏览器会显示标准的字体样式 |
italic | 浏览器会显示斜体的字体样式 |
p {
font-style: italic;
}- 一般要斜体的字体直接使用
em标签即可 - 该代码一般用来将斜体的字体改为标准的字体(也就是不倾斜的字体)
字体复合属性
body {
<!-- 字体复合代码的输入顺序 -->
<!-- font: 样式 粗细 大小/行高 字体; -->
<!-- 完整写法 -->
font: italic 800 40px/20px "Microsoft Yahei";
<!-- 简洁写法 -->
font: 40px "Microsoft Yahei";
}- 使用
font属性时,必须按上面的语法顺序输入,不能更改顺序,并且每个属性之间要有空格隔开 - 不想设置的属性可以省略(或则也可以取默认值),但是必须保留
font-size和font-family属性,否则font属性不起作用

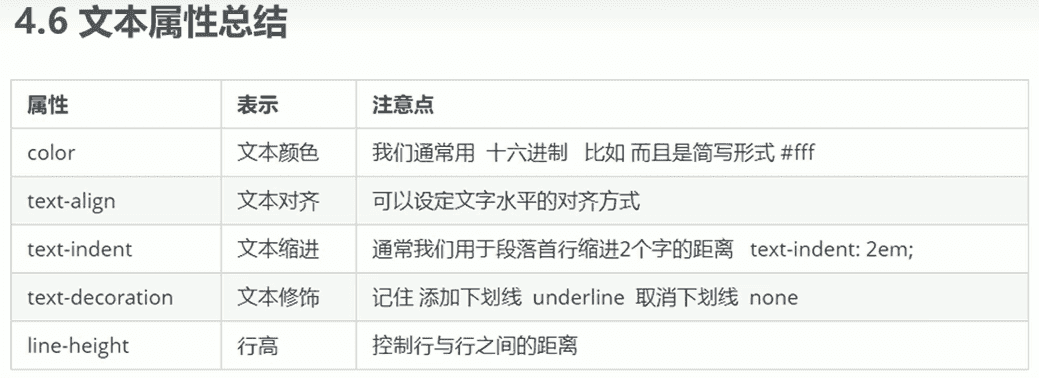
定义文本颜色
p {
color: red;
}| 分类 | 属性值 |
|---|---|
| 预定义颜色值 | red、blue...... |
| 十六进制(常用) | #FF0000、#FF6600 |
| RGB代码 | rgb(255,0,0)、rgb(100%,0,0) |
文本对齐
水平对齐
p {
text-align: center;
}| 属性值 | 分类 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
像 span 标签,它的大小就是你输入的文字大小(它不会单独占用一行),所以你给 span 标签设置居中对齐,那是没有效果的;但是如果你给 body 设置居中对齐,那么 body 标签里面的所有文字都会居中对齐
文本装饰
p {
text-decoration: underline;
}| 属性值 | 描述 |
|---|---|
| none | 没有修饰(常用) |
| underline | 下划线(常用) |
| overline | 上划线(不常用) |
| line-through | 删除线(不常用) |
文本缩进
p {
// 一行文字的首字与网页边距之间的距离
text-indent: 10px;
// 1em表示一个字体大小的距离,所以正常的首行缩进是2em
text-indent: 2em;
}行间距
p {
line-height: 26px;
}文字行高 = 文字上间距 + 文字高度 + 文字下间距
因为文字的高度是算在文字的行高中的,文字的高度为16px,所以当我们设置文字的行高为26px时,就相当于是该文字的上间距和下间距为5px

文字阴影
text-shadow: 水平阴影位置(必写) 垂直阴影位置(必写) 模糊效果(可写) 阴影颜色(可写)
| 值 | 描述 |
|---|---|
| h-shadow | 必写,水平阴影位置,允许负值 |
| v-shadow | 必写,垂直阴影位置,允许负值 |
| blur | 可选,模糊效果(数值越大越模糊) |
| color | 可选,阴影颜色 |
/* 文字阴影 */
text-shadow: 10px 10px 10px black;文字阴影不会占用空间,所以不会影响网页排版