精灵图与字体图标
502字约2分钟
2024-12-02
精灵图
- 精灵图主要针对背景图片,将多个小背景图片整合到一张图片上
- 当要使用某个图标时,直接使用
background-position: x y;来移动图片移到合适的位置
- 向左移动为负值,向右移动为正值
- 向上移动为正值,向下移动为负值
/* 简写图片 平铺 位置 */
background: url("向上.png") no-repeat 10px -20px;缺点:
- 图片文件比较大
- 图片会失真
- 更换图片复杂
字体图标
字体图标 iconfont
字体图标展示的是图标,但本质属于字体
优点:
- 轻量:因为是字体,所以加载的比较快,减少服务器的请求
- 灵活性:像字体一样可以方便的更改颜色,大小,阴影,透明效果和旋转等
- 兼容性:几乎所有浏览器都支持
不足:
- 样式比较单一,不能实现结构和样式比较复杂的样式
推荐字体图标网站:
icomoon字库(国外): https://icomoon.io/- 阿里
iconfont字库(国内):https://www.iconfont.cn/
引用字体图标(我就以阿里的字库为例)
- 在上面的两个网站里面下载对应的图标,将下载的文件解压放在自己的
html文件夹中 - 进入刚刚下载的字库文件夹,打开里面的
html文件,这个就是就用教程,根据教程选择导入方式
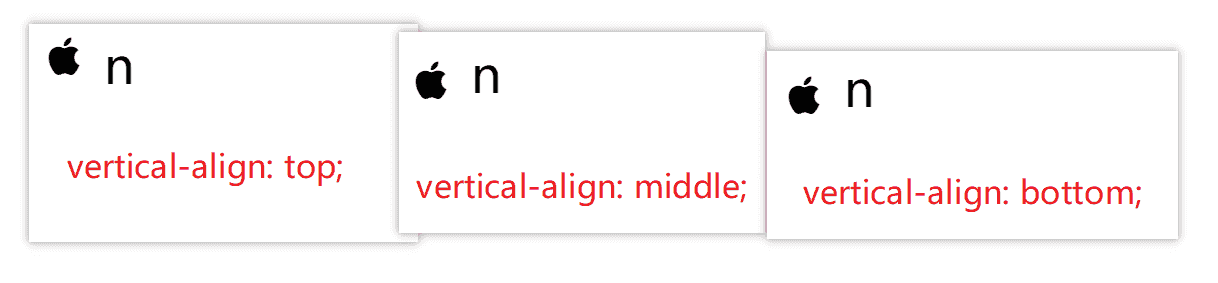
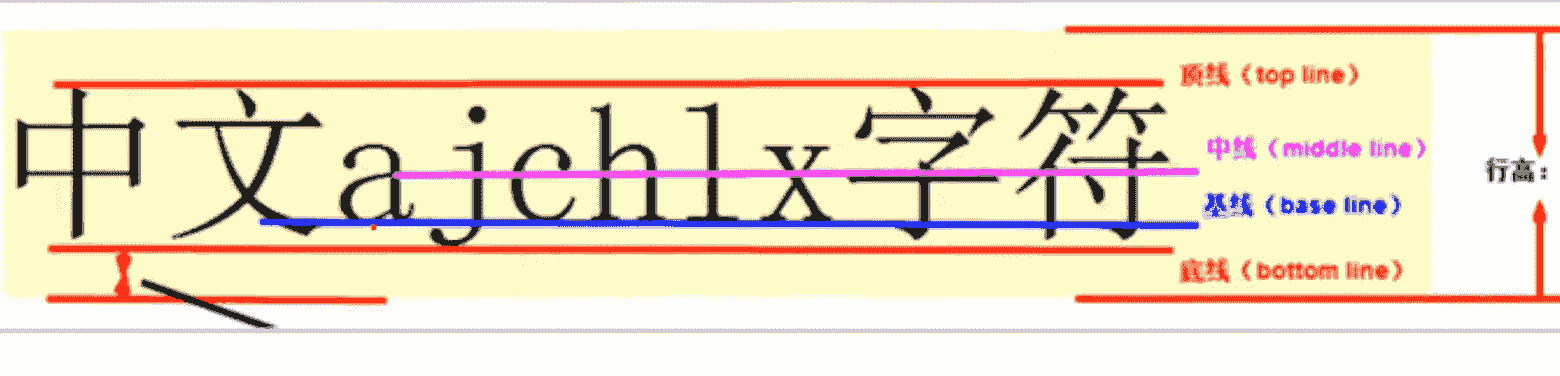
垂直对齐
- 设置一个元素的垂直对齐方式,但该元素只能在行内或行内块元素中使用
- 通常用来控制图片/表单与文字的对齐
vertical-align: middle;| 属性值 | 作用 |
|---|---|
| baseline | 基线对齐,默认 |
| top | 顶端对齐 |
| middle | 中部对齐 |
| bottom | 底部对齐 |

.iconfont {
vertical-align: middle;
}<p>
<span class="iconfont icon-apple"></span>
<span>n</span>
</p>