VMware搭建Nginx
参考
安装Nginx服务
//安装Nginx的依赖文件
yum install openssl
yum install zlib
yum install pcre
//添加Nginx源
rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
//安装Nginx
yum install -y nginx
//启动Nginx
systemctl start nginx.service上传网站文件
随便在什么地方创建一个存放自己网页的文件夹,我这里就在 home 目录下创建了,输入命令 mkdir /home/html 即可在 home 目录下创建一个名为 html 的文件夹,我的网页就准备放在这个文件夹下了,然后回到Windows(或者Mac)下,在你存放网页的文件夹下打开终端
输入命令 scp -r 你网页文件路径 root@192.168.1.217:服务器端你放置自己网页的文件夹路径
比如我要把 C:\Users\Windows\Desktop\ceshi 下的 ceshi.html 文件上传到我服务器上的 /home/html 下

其命令的格式则是 scp -r C:\Users\Windows\Desktop\ceshi root@192.168.1.217:/home/html 该命令是将 C:\Users\Windows\Desktop\ceshi 下的所有文件上传到服务器上
如果你只想上传一个文件,则可以输入 scp -r C:\Users\Windows\Desktop\ceshi\ceshi.html root@192.168.1.217:/home/html ,该命令的意思是将 C:\Users\Windows\Desktop\ceshi 下的 ceshi.html 这个文件上传到服务器上
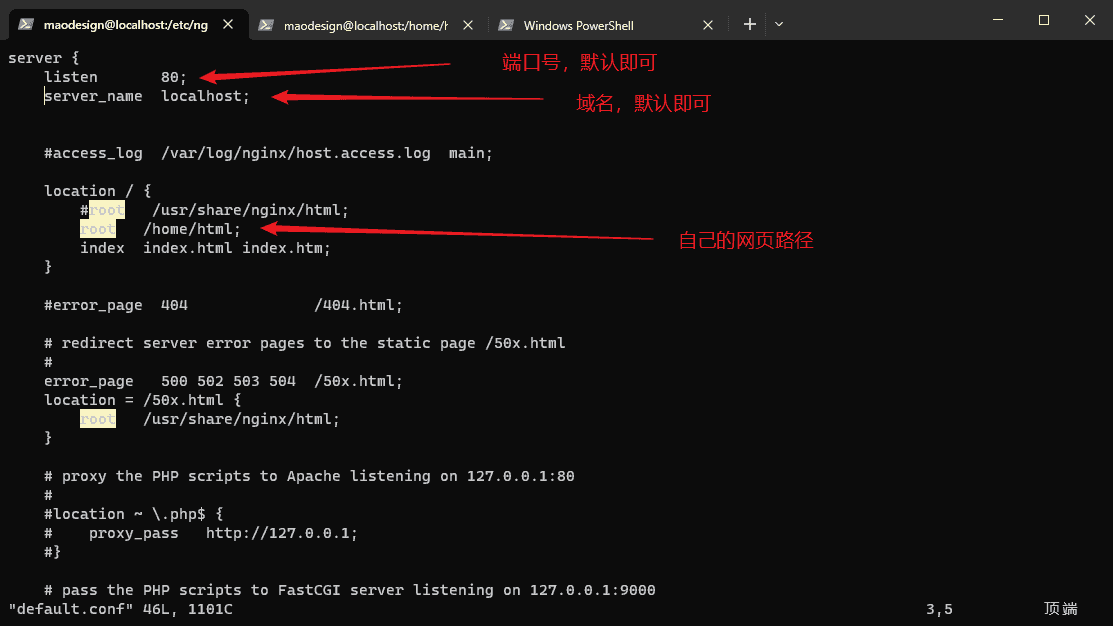
然后在修改一下Nginx配置文件,输入命令 cd /etc/nginx/conf.d ,进入到 Nginx文件夹下的conf.d文件夹下,将输入法切换到英文模式下,在输入命令 vim default.conf 编辑 default.conf 文件,按键盘上的字母 I 进入编辑模式,然后就可以对配置文件进行修改了,修改完成之后,按 ESC 键即可推出编辑模式,然后在输入 :wq 回车即可保存且退出文档编辑

root那里输入的是你存放网页的路径地址,因为我的网页文件是放在 /home/html 下的,所以 root 那里填的地址是 /home/html
注意:index 那里要添加自己的网页名称,比如我的网页的名字叫做 ceshi.html ,那么 index 那里就要添加 ceshi.html ,这个名字,我上面忘记添加了,名字与名字之间要有空格
然后重启一下Nginx服务,输入命令 systemctl restart nginx.service 即可重启Nginx服务,最后在浏览器里输入自己虚拟机的IP地址即可访问你上传的网页了
如果你显示的页面是 403 Forbidden (出现这种情况估计是Nginx没有读取你网页文件的权限),则需输入命令 :chmod -R 755 /home (/home是你存放网页文件夹的父目录),这样估计差不多就可以访问你的网页了

部署博客(转载)
下面的类容转载自技术胖-20分钟用Hexo+百度智能云 搭建个人博客 稳定快速还2 (jspang.com)
如果你想让Nginx显示自己的博客,则继续往下操作,可以参考 技术胖-20分钟用Hexo+百度智能云 搭建个人博客 稳定快速还2 (jspang.com) 这篇文章
技术胖的视频:https://www.bilibili.com/video/BV1BY411G73u
虽然本文的网站是在虚拟机上面部署的,但是部署到服务器上的步骤和虚拟机上的步骤大差不差
更详细的Hexo博客搭建教程可以参考我的博客:搭建个人博客,以及遇到的一些问题的解决方法 | Mao-Design的博客 ,只不过我这篇文章是基于Gitee Pages搭建的
安装一系列必要环境
yum install curl-devel expat-devel gettext-devel openssl-devel zlib-devel perl-devel安装Git
yum install -y git安装完成后用git --version查看一下版本,能查到证明安装成功了,然后在创建自己博客的用户
useradd jspang
passwd jspang // 设置密码
chmod 740 /etc/sudoers // 设置权限
vim /etc/sudoers // 修改root权限按i直接进入编辑状态,输入下面的命令,这里的 jspang 是你上面创建的用户名称,在 root ALL=(ALL:ALL) ALL 下面添加自己的用户信息
root ALL=(ALL:ALL) ALL
jspang ALL=(ALL:ALL) ALL直接:wq!,进行保存,保存后再次修改权限。因为 sudoers是只读文件,所有要使用 !进行保存,否则会失败。 修改完成后记得把这个文件的权限改回来,否则很容易被攻击。服务器一定要安全为主。
chmod 600 /etc/sudoers //改回权限权限改好了,我们再来设置Nginx,当然你也可以用其他的服务器软件 先创建网站根目录,我这里放在\home\hexo下了。
mkdir /home/hexo //创建文件夹
chown jspang:jspang -R /home/hexo //授予权限建立git仓库
su root
cd /home/jspang
git init --bare blog.git //创建Git仓库
chown jspang:jspang -R blog.git //授予Git仓库权限同步网站根目录
cd blog.git/hooks/
vim post-receive// 把下面的内容拷贝进去
#!/bin/sh
git --work-tree=/home/hexo --git-dir=/home/jspang/blog.git checkout -f
//这行代码里面的/home/hexo是你网页的存放路径,/home/jspang/blog.git中的jspang是你上面创建的用户名再次修改权限
chmod +x post-receive这样就已经把服务器端的环境基本配置好了
本地安装和配置Hexo
首先要安装Git、Note.js、Python
下载地址:
Git网址:https://git-scm.com/ 默认会自动配置环境变量
检查是否安装成功:git -v
Node.js网址:http://nodejs.cn/ 默认会自动配置环境变量
检查是否安装成功:在终端输入node -v
Python:https://www.python.org/
安装Hexo不需要Python,但是有些主题的有些插件需要Python,所以推荐安装
#安装淘宝的cnpm管理器
npm install -g cnpm --registry=https://registry.npm.taobao.org
#查看cnpm版本,显示cnpm版本说明安装成功
cnpm -v
#安装hexo框架,作用和 npm install hexo-cli -g 命令一样
cnpm install -g hexo-cli
#查看hexo版本
hexo -v
# 然后随便在什么地方创建一个文件夹,该文件夹是自己博客的载体,名字随意,我这里就命名为blog,进入blog目录中打开终端
# 生成博客所需的依赖文件的,cmd下载不行的话可以用Git Bash终端试试,但是Git Bash要cd到自己的博客目录里面
# cmd也是,否则会出现无法现在的情况,其中blog为自己博客
hexo init
# 启动本地博客服务
hexo s
# 本地访问的地址
http://localhost:4000/记得在自己博客里 source\_posts 文件夹里面放入文章,如果没有文章的话可能会导致自己的博客不能正常显示(有些主题是这样的)
把博客上传到云服务器
有了文章我们就可以把博客上传到云服务器了。但是要想用Git把代码传到服务器,是需要密钥的。这就就直接创建一下密钥。在本地电脑打开powerShell,创建密钥。创建密钥的命令是 ssh-keygen -t rsa 如果你已经有了密钥就不用再次创建了
创建Git密钥
git config --global user.name "自己博客的用户名"
git config --global user.email "自己的邮箱地址"
ssh-keygen -t rsa -C "自己的邮箱地址"到服务端创建一个存放密钥的文件夹
su jspang
mkdir ~/.ssh //创建存放密钥的文件夹
vim ~/.ssh/authorized_keys //写入密钥来到自己的客户端,找到C:\Users\你的用户名\.ssh 打开id_rsa.pub文件,直接将 id_rsa.pub 里面的所有内容直接复制到 authorized_keys 里即可,这样我们就可以通过jspang这个用户向服务器提交代码了,我们要测试一下,看看是否配置的可以连接上 本地测试 打开本地主机的powerShell,然后用ssh进行连接。
//其中jspang是你上面创建的用户名,@后面的IP地址是你的服务器地址(也就是上面创建的静态IP;如果是云服务器的话,则是服务器的公网IP)
ssh -v jspang@180.76.183.66修改本地的hexo配置文件_config.yml,打开文件后,拖动到最后边,输入下面的配置
deploy:
type: git
# 该代码里面的jspang是你上面创建的用户名,把该代码里面的jspang全部改为你创建的那个用户名即可
repository: jspang@180.76.183.66:/home/jspang/blog.git
branch: master安装完成后,输入下面的命令
hexo clean
hexo g -d如果一切正常,就可以直接传到服务器上,然后输入自己服务器的IP地址就可以完成博客的浏览了